|
200
|
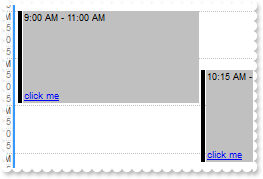
Can you add text with links in the event

<BODY onload="Init()">
<SCRIPT FOR="Schedule1" EVENT="AnchorClick(AnchorID,Options)" LANGUAGE="JScript">
alert( AnchorID );
alert( Options );
</SCRIPT>
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Calendar.Selection = "6/20/2012";
var var_Events = Schedule1.Events;
var_Events.Add("6/20/2012 9:00:00 AM","6/20/2012 11:00:00 AM").ExtraLabel = "<aID1234;OPTIONS-1234>click me</a>";
var_Events.Add("6/20/2012 11:00:00 AM","6/20/2012 1:00:00 PM").ExtraLabel = "<a1235;OPTIONS-1235>click me</a>";
}
</SCRIPT>
</BODY>
|
|
199
|
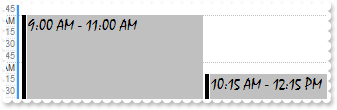
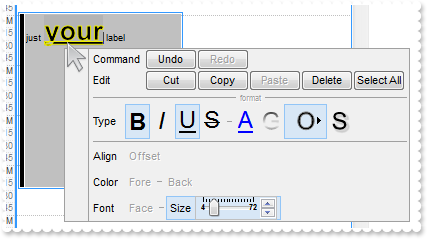
How do you adjust the font type and size of the event (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Calendar.Selection = "6/20/2012";
Schedule1.DefaultEventShortLabel = "<font mistral;12><%=%256%>";
Schedule1.DefaultEventLongLabel = Schedule1.DefaultEventShortLabel;
var var_Events = Schedule1.Events;
var_Events.Add("6/20/2012 9:00:00 AM","6/20/2012 11:00:00 AM");
var_Events.Add("6/20/2012 11:00:00 AM","6/20/2012 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
198
|
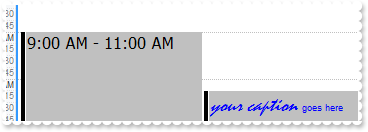
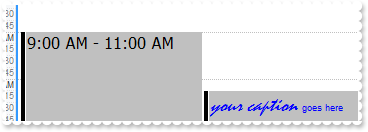
How do you adjust the font type and size of the event (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Calendar.Selection = "6/20/2012";
var var_Events = Schedule1.Events;
var var_Event = var_Events.Add("6/20/2012 9:00:00 AM","6/20/2012 11:00:00 AM");
var_Event.ShortLabel = "<font tahoma;12><%=%256%>";
var_Event.LongLabel = var_Event.ShortLabel;
var var_Event1 = var_Events.Add("6/20/2012 11:00:00 AM","6/20/2012 1:00:00 PM");
var_Event1.ShortLabel = "<fgcolor FF><i><font Mistral;16>your caption</i></font> goes here";
var_Event1.LongLabel = var_Event1.ShortLabel;
}
</SCRIPT>
</BODY>
|
|
197
|
How can I change the shape of the line to be shown when user drag and drop data over the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.OLEDropMode = 1;
Schedule1.VisualAppearance.Add(1,"C:\\Program Files\\Exontrol\\ExSchedule\\Sample\\EBN\\dash1.ebn");
Schedule1.Background(97) = 16777216;
}
</SCRIPT>
</BODY>
|
|
196
|
How can I highlight the date-time from cursor when the user drag and drop data over the control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.OLEDropMode = 1;
Schedule1.Background(97) = 1;
}
</SCRIPT>
</BODY>
|
|
195
|
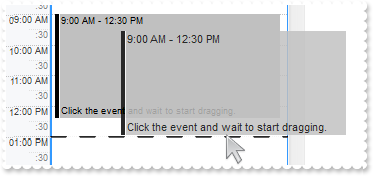
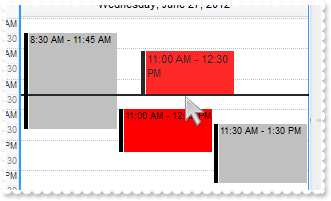
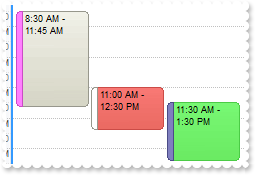
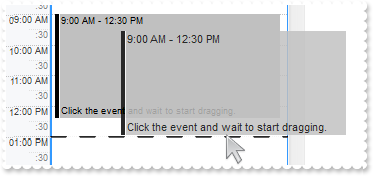
How can I start drag and drop events

<BODY onload="Init()">
<SCRIPT FOR="Schedule1" EVENT="OLEStartDrag(Data,AllowedEffects)" LANGUAGE="JScript">
// Data.SetData("to be carried by drag and drop")
AllowedEffects = 1;
</SCRIPT>
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.AllowMoveEvent = 0;
Schedule1.AllowCreateEvent = 0;
Schedule1.OLEDropMode = 1;
Schedule1.Calendar.Selection = "6/27/2012";
var var_Events = Schedule1.Events;
var_Events.Add("6/27/2012 11:00:00 AM","6/27/2012 12:30:00 PM").BodyBackColor = 255;
var_Events.Add("6/27/2012 11:30:00 AM","6/27/2012 1:30:00 PM");
var_Events.Add("6/27/2012 8:30:00 AM","6/27/2012 11:45:00 AM");
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
194
|
Is it possible to show the today date with a different foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Calendar.Selection = "month(value) = month(date(``)) and (int((yearday(value) -1- ((7-weekday(value - yearday(value) + 1)) mod 7) )/7) = int((yearday" +
"(date(``))-1)/7))";
Schedule1.Background(14) = Schedule1.BackColor;
Schedule1.Background(30) = 255;
}
</SCRIPT>
</BODY>
|
|
193
|
How can I hide the rectangle around the today date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Calendar.Selection = "month(value) = month(date(``)) and (int((yearday(value) -1- ((7-weekday(value - yearday(value) + 1)) mod 7) )/7) = int((yearday" +
"(date(``))-1)/7))";
Schedule1.Background(14) = Schedule1.BackColor;
}
</SCRIPT>
</BODY>
|
|
192
|
Is it possible to change the appearance of event with no status using the EBN (office theme)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BeoDg6AADACAxRDAMgBQKAAzQFAYaBqGqGAAGKD4JhUAIIRZGMIjFDcEwxC6NIpAWCYRDGEwCQiNQyRDCYYw+GYCJBmKKYcgONYgQLHcgxD" +
"IsJw/FyERjjeB4egkaZHRZOUZTZQsBxRAZ2Q4EQAKRpOFY9DTPcr0HR8ZQ+BKNAYkSjQAp2VZUVJFUqDKItVzbBIaRgteA7RrOXpjRjYEBxDKcZyxLqVLToiqcRz7Pqb" +
"ZrjeioZoyBI+QjgYAUFDeGSTDQ3bwAA4rEqaaZnVbkOQQJTcNy7EKvYRzGA7CgPHI5QjnVR6BjUJztWyIbp3G4rchqH4RaqAF5ZXg9ez/FIaJbnUaMWhXFqOABwPC0Xo" +
"IGuAJklAeR6H2dAngcEZWnQehzCsd4SmGPJzF2Io1l2fhrgeUpxHOLIAggSRAlIYw6B0ThGFyEJ4CEAwQgSV51BkDYQhCIQJHgGp0gAGBFgCB55nAAC3HCbYEGEOBIHO" +
"BZhggZgagYIRIHYEoFCGMoSCKCJiEiFgjgaYZjjYGIJiKSI2CeBZiAgXgugyYxIgYNINmIaJaDiDpKEiag8g2Y5on4M4GkqGQWEaEZkgkJhKhEZBJC4ToTmSSBqFCFJk" +
"ikNhUhXQpaFiFJlikbhPhcZZpC4GwqmYSYWGaGZmgmJhkhiZopjYboamGKY+HKGhmkmTh2CqZxZl4coeGeKY6HyHxmigbIuiCaBKBaBohmiCgOgKIhokoNoKgaKJqEaC" +
"IimkwwuiUKVyBiJk7m6HIiGGMqbCiSwqhaI4pmqComiOKBqiqNouioKpKj6JQsiqapOiuBoqnqZouiwaxahqOooiuSp+j+BpLEsFpGjGbILCaSoxGwSwuk6M5skgapQj" +
"SbIrDaVI15AWpYjSbYrG6T43G2a1Ui2bhLhaZo5m6C4mmSOJuiuNpujqYYrj6co6G6S5OnYLZvFuXpyj4b4rjqfI/G7aA7kCcBMBcBpBnCDAPAKQhwkwN1wjCbBHAiQp" +
"xCwVI7kVlJHBiRhwlwbzrHGbB/AeBpLlyFI/kmcoMiMJQvHKLIbCeSpyjyEwwkycxMk8LZMDMLIzC+S4LnyVw+kwYYsn8P5KHOPJoj+TnQl8NJSjMPJnEzmR9CMQpUnO" +
"SBvESVZ1g0ZwplWNYtHcXZXDWbYHESWA2C2Fxklkdgdh8aJXmGLYvGaBoME2RxylydxNlcdpcGGPZfHqXp3C2M4fIv3sD3ACMETAnALgJF+PAbgPh7jEHiFsXgNgxjyA" +
"4I8EoyR5CcFeCEY48huDPBqMsYYXBvg9GUPMDg/wiBjHoD0D4PRpD0G4NdcY8hoDZEqNcewHRHhlGyPYTofwujaHuB0Z4bQGh3C6O9ng9xvAJEqA0TIfgXiNHGPkDznx" +
"xD4E8F8To5x8iQGuKEdI+QvBvFSOuKotxYjpGGGYN4vR3j8A+A8Yo8R9jeHeMkeY/QPgsBoGcPonw3jdHuP4D4jxsgNH8F8V47R7D+E+L8eo+A/g/G+PwGYnx1j/D+FA" +
"AwAQfhoASAEL4lADiBAePEeowBcANAGGAOgCQhhDCMAoIIWAWgFHAMQDIghEBuAaEEbAPQChgHIB8QgUAxAQGEDgJgNAwgsBOIQJAbUpCoBoIoCAtAJiFGgMEBQwwqBj" +
"AWCEYAcwigoCgIAQBAQ==");
Schedule1.OnResizeControl = 768;
Schedule1.Calendar.Selection = "6/27/2012";
Schedule1.BodyEventBackColor = 16777216;
Schedule1.ShowStatusEvent = false;
Schedule1.DefaultEventPadding(-1) = 3;
Schedule1.Background(75) = 16777216;
Schedule1.Background(79) = 16777216;
var var_Events = Schedule1.Events;
var_Events.Add("6/27/2012 11:00:00 AM","6/27/2012 12:30:00 PM").BodyBackColor = 255;
var_Events.Add("6/27/2012 11:30:00 AM","6/27/2012 1:30:00 PM").BodyBackColor = 65280;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
191
|
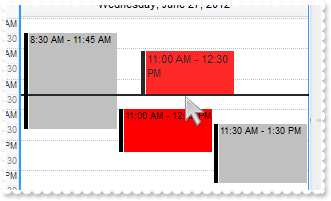
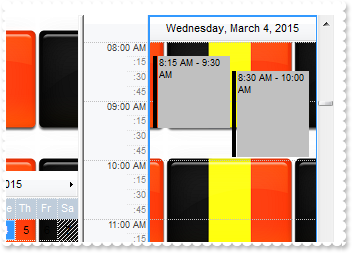
Is it possible to change the appearance of event's status using the EBN (office theme)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.OnResizeControl = 768;
var var_Appearance = Schedule1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BKYCg6AADACAxRDAMgBQKAAzQFAYaBqGqGAAGKD4JhUAIIRZGMIjFDcEwxC6NIpAWCYRDEMQ0AJCIzDJCIZBkHCPRjASQZUhmHIDTbIEBxf" +
"IMIxLE9IMwxfA8ax1GifI6hGSYDa0HAkABTVQRLL4aSDK6NaYmSL5DhkBokUpGKTpOhgATHMqqIzGURZNquEQ1DBbEI3BaUaw/CKRLAoahqVpqK4tS7MNa3XKkcxzD6e" +
"IypGBKAgmQoJDLRGIxTiYACxPQACzsEAKapKUZPRZVNYQJQlNRDLiEcrgOr4DxqO4aWbZViaDZVawlNy5bhtfaqGrfKYJYLrWCTbh0Tz9KzIJJwHbcKxjKrDczjEoSVw" +
"iAmSgcGmIxaggHBHFmFpoHEJwbg8FpammO5bEUaxbm6ZwDH+YI7EIQQQhKAYkkYdA6hyDI4ngGRIA8AwQgSV51BkDYQhCIQJHeHAkCAGBFgGR55m8CQBkONkYCEEgxGe" +
"BZJHQDgTgWFhFgyf4HmICByBqBRhmiAgmD+YggAIHIJmKSIhGMQJijiNgmgoYwYkoH4NCIWJaC6BhiiiZg2g4CR4moN4LmOWQGEKEAkCibgwg+vwiEeEQjFifhQhMIpZ" +
"DoOoViUKJyFGExlDkGhXhcZIZGIXIWiUSIyGKFRmAkPhkheJYZC4bIYmaaYGGmF5mjmSh1hqJwZmIRYdieGZSH2GxnjmahbhoJx5nqAYhigOYaHOIAohiHhniKKBaDIZ" +
"YjiiOZCgeJImnoEh/iWKJYk6FYmikehyhOJ4pBqCoZiQKY6gKHYIGmeoiiGKoqDqMoliwKh6FKM4riqOQOjeLYqhqYoxi6K5anKL4visWoSkGMYsDsCo5hKLIbCKS4jm" +
"yKp+kyM5qlsRpFiyLB7GKTY2i0Spuk6NItAsfpXjALY7hKXYIk6Wh2CmBphgqOgTjuYhIHachAlAECAg=");
var_Appearance.Add(2,"CP:1 0 0 1 0");
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAEGg4BGoDg6AADACAxRDAMgBQKAAzQFAYaBqGqGAAGKD4JhUAIIRZGMIjFDcEwxC6NIpASLoJDCH4mSTHYxyHIMWwtDiBZgkCA4fiGEYnThKM5Sd" +
"KsXABG6NErSdDAAoKRIVTjAcsVTicAo+R7TcYgLBNAQHKQAHZDQRKZpuFoRRKJNgDLYUEhqGCyYDseyZNj2GZYRDPVqzWAFFzrFSqLilaYpSh+bpfSRSVI3PakQz+LCN" +
"CzwEAKYoaRZDRZgdzUbItMYNBKsMQgO6QAwqNKYQjWVaaFgEYzJMa2LTiHSqQhrGqMQjnV5ZPgVzZKZZGVQ1LBOOZfEJ2XacSqeCyWEqnRryFpWRpfGXiX7EOY7HaePw" +
"DAQQhKAaEwZlCahyDKDBjm4a5JAiG5jgyDYhCKDZukYSAYgsLAzh0RBlBqBAkA4Ox+n+H5AAGDJWDWH5jFmdBQl8Z5yAGAZfngDZ6H9HIiACAhUCgMgPgSYAYA4EoDiE" +
"WBGBiAxhAIXAADITRzGIIA2AyAxYleCJhGiFgnggYg4iIEYImKKIqC6B4iliMg2DYIRolYIoLA2ExmDmDwNhiNg9g+Y44goPYMmGeJeEKD4hBMMJbDaTIYnYTg2mUOBa" +
"FOFZknkVhNhYZZJFIT4ViWWRElmFohmkYhehQJA4ESTg3A2WYuG2GwmmgWhuhyZwJjIcodGaeZmGANpnEMdhkAAJ5ZE4cYaieCZ2HeHhoGoEoIh4IRjESXg3iialFiQa" +
"JaE6Fokg2ahWhiJBpEgRociWaZYHqH4mmiehqiOKBAAqDJUDgTgaiyYYFiqapGiyK4rAqTosiQa14jKKxrGqPo6i8a46laPIwmuGB6juMBrnsEo9jCLB6jKTIwCyawmk" +
"2L4sGsQpDjObIrFAAA2E4U4WlyN4tlsfgWjebhLgaXY4waApqjoLorhSZY7C6a4KBGPBuhuQppjyIZrlKa48m8e5WBENwOHOIyNDAHAOBaQJwgwFwBgWDZziSaZCHAQ4" +
"jAeQoxBwGp/kUMQME8FZFDGLBDBaB4xmwcwXkacQcDMDpDE6HIjCiSYyhyHwuDocpMisL5MHKfIuBGTIylyZgWDgToziyYg7A6TJ8myTwO7KPZRDQLQTEYOp0g0AxKgQ" +
"dBNDcQ5PHSPRHEeVQ1A0XxMlaNRdGsT4Hg4Q44m2WB2D2CxkgWNhNicZpYjaDYvGWW52l2PxqDsdz+meBBOGOIEcAdAPAnEcPIPAbx4C2H+MEd4XAHDxGEPEDgBh6jBD" +
"iDwEI4QFhvEOI8EYyR3i8EMPsZQcguCsBGMwOQMApj5GYEAPg8RtAADoDAFY9xpiAAQAggIA=");
Schedule1.Calendar.Selection = "6/27/2012";
Schedule1.StatusEventColor = 33554432;
Schedule1.BodyEventBackColor = 67108864;
Schedule1.Background(75) = 16777216;
Schedule1.Background(79) = 16777216;
Schedule1.StatusEventSize = 6;
Schedule1.DefaultEventPadding(-1) = 2;
var var_Events = Schedule1.Events;
var_Events.Add("6/27/2012 11:00:00 AM","6/27/2012 12:30:00 PM").BodyBackColor = 255;
var var_Event = var_Events.Add("6/27/2012 11:30:00 AM","6/27/2012 1:30:00 PM");
var_Event.BodyBackColor = 65280;
var_Event.StatusColor = 8388608;
var_Event.ExtraLabel = "Point";
var var_Event1 = var_Events.Add("6/27/2012 8:30:00 AM","6/27/2012 11:45:00 AM");
var_Event1.StatusColor = 16711935;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
190
|
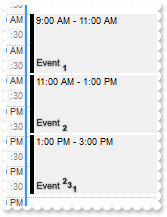
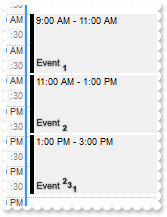
Does your control support subscript or superscript, in HTML captions

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BodyEventBackColor = 15790320;
Schedule1.Calendar.Selection = "6/20/2012";
var var_Events = Schedule1.Events;
var_Events.Add("6/20/2012 9:00:00 AM","6/20/2012 11:00:00 AM").ExtraLabel = "<sha ;;0>Event <b><font ;6><off 4>1";
var_Events.Add("6/20/2012 11:00:00 AM","6/20/2012 1:00:00 PM").ExtraLabel = "<sha ;;0>Event <b><font ;6><off 4>2";
var_Events.Add("6/20/2012 1:00:00 PM","6/20/2012 3:00:00 PM").ExtraLabel = "<sha ;;0>Event <b><font ;6><off -6>2<off 4>3<off 4>1";
}
</SCRIPT>
</BODY>
|
|
189
|
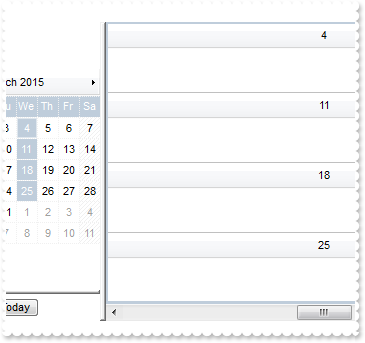
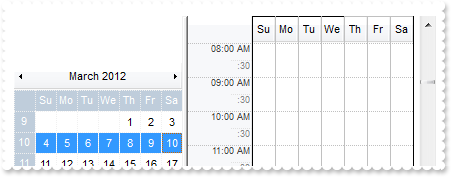
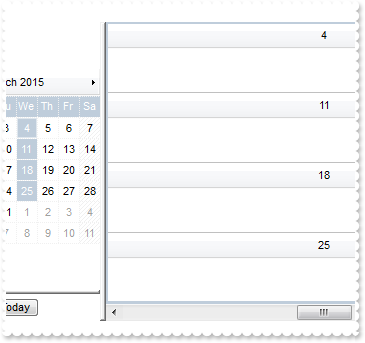
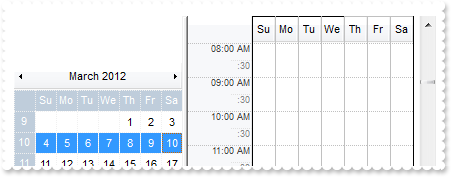
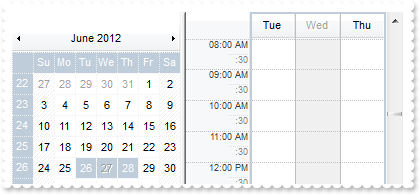
How can I hide the scheduler part of the control, so I can use the calendar panel only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.OnResizeControl = 257;
}
</SCRIPT>
</BODY>
|
|
188
|
I see how I can specify a non-working day pattern for weekends, but how can I specify non-working days for holidays

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.SelectDate("5/28/2012") = true;
var_Calendar.Select(3);
var_Calendar.SelectDate("6/5/2012") = false;
var_Calendar.Select(19);
var_Calendar.SelectDate("6/12/2012") = false;
var_Calendar.Select(19);
var var_NonworkingTimes = Schedule1.NonworkingTimes;
var_NonworkingTimes.Add("month(value) = 5","00:00","24:00",-1);
var_NonworkingTimes.Add("value in (#6/5/2012#,#6/7/2012#)","00:00","24:00",-1);
}
</SCRIPT>
</BODY>
|
|
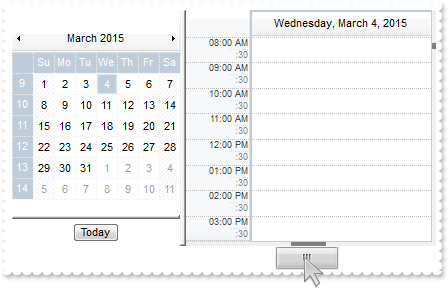
187
|
How do I enable the scrollbar-extension, as thumb to be shown outside of the control's client area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.ScrollBars = 15;
Schedule1.ScrollPartVisible(0,65536) = true;
Schedule1.ScrollPartVisible(1,65536) = true;
Schedule1.ScrollPartVisible(2,65536) = true;
Schedule1.ScrollWidth = 4;
Schedule1.Background(276) = 15790320;
Schedule1.Background(260) = 8421504;
Schedule1.ScrollHeight = 4;
Schedule1.Background(404) = Schedule1.Background(276);
Schedule1.Background(388) = Schedule1.Background(260);
Schedule1.Background(511) = Schedule1.Background(276);
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
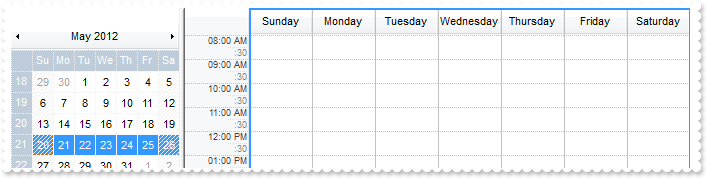
186
|
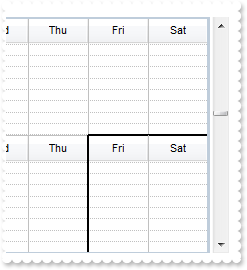
How can I show contiguously the days, in a single row

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.SelectDate("5/20/2012") = true;
var_Calendar.Select(3);
var_Calendar.SelectDate("5/27/2012") = false;
var_Calendar.Select(19);
Schedule1.ShowViewCompact = 1;
}
</SCRIPT>
</BODY>
|
|
185
|
How can I show contiguously the days

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.SelectDate("5/20/2012") = true;
var_Calendar.Select(3);
var_Calendar.SelectDate("5/27/2012") = false;
var_Calendar.Select(19);
Schedule1.ShowViewCompact = -1;
}
</SCRIPT>
</BODY>
|
|
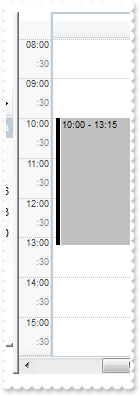
184
|
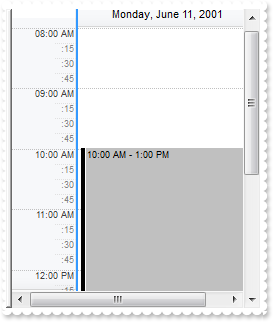
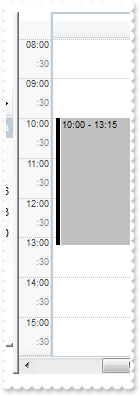
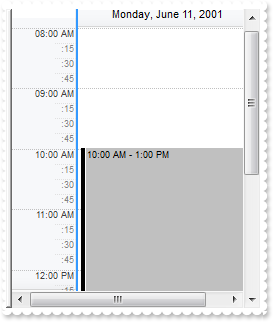
How can I display the time in european format with no usage of AM/PM

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_TimeScale = Schedule1.TimeScales.Item(0);
var_TimeScale.MajorTimeLabel = "<%hh%>:<%nn%>";
var_TimeScale.Width = 32;
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "6/11/2001";
var_Calendar.ShortTimeFormat = "<%h%>:<%nn%>";
var var_Events = Schedule1.Events;
var_Events.Add("6/11/2001 10:00:00 AM","6/11/2001 1:15:00 PM");
var_Events.Add("6/11/2001 10:30:00 AM","6/11/2001 2:30:00 PM");
}
</SCRIPT>
</BODY>
|
|
183
|
Is it possible to zoom the schedule component using a key and scrolling the wheel (not pressing it and moving the mouse)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.AllowResizeSchedule = 19;
Schedule1.AllowMoveSchedule = 3;
}
</SCRIPT>
</BODY>
|
|
182
|
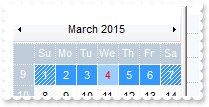
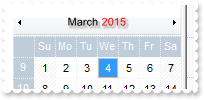
How can I change the format of the date being displayed in the calendar panel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Calendar.HeaderDayLabel = "<sha><%mmmm%></sha> <sha><fgcolor=FF0000><%yyyy%></fgcolor></sha>";
}
</SCRIPT>
</BODY>
|
|
181
|
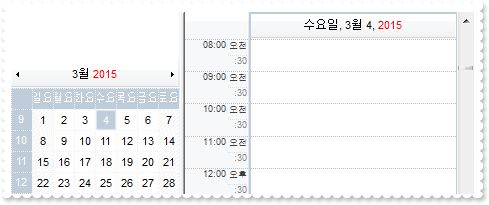
How can I display the Year in Thai, Buddhist, Korean format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.FirstWeekDay = var_Calendar.LocFirstWeekDay;
var_Calendar.MonthNames = var_Calendar.LocMonthNames;
var_Calendar.WeekDays = var_Calendar.LocWeekDays;
var_Calendar.AMPM = var_Calendar.LocAMPM;
var_Calendar.HeaderDayLabel = "<%mmmm%> <fgcolor=FF0000><%loc_yyyy%>";
Schedule1.HeaderDayLongLabel = "<|><%dddd%>, <%mmmm%> <%d%>, <fgcolor=FF0000><%loc_yyyy%><|><%dddd%>,<%mmmm%> <%d%>,<fgcolor=FF0000><%loc_yyyy%><|><%dddd%>, <%" +
"mmmm%> <%d%>,`<fgcolor=FF0000><%loc_yy%><|><%dddd%>, <%mmmm%> <%d%><|><%dddd%>, <%m3%> <%d%><|><%dddd%>, <%d%><|><%dddd%><|><%d3" +
"%><|><%d2%><|><%d1%>";
}
</SCRIPT>
</BODY>
|
|
180
|
May I specify a fixed width for my dates, so user can not resize it
<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.OnResizeControl = 3585;
Schedule1.AllowResizeSchedule = 0;
Schedule1.AllowMoveSchedule = 3;
Schedule1.ShowViewCompact = -1;
Schedule1.DayViewWidth = 96;
Schedule1.DayViewHeight = 256;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
179
|
How can I change the format of date being displayed on the header
<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.HeaderDayLongLabel = "<|><%dddd%>, <%d%> <%mmmm%>, <%yyyy%><|><%dddd%>, <%d%> <%mmmm%>, <%yyyy%><|><%dddd%>, <%d%> <%mmmm%>,`<%yy%><|><%dddd%>, <%d%>" +
" <%mmmm%><|><%dddd%>, <%d%> <%m3%><|><%dddd%>, <%d%><|><%dddd%><|><%d3%><|><%d2%><|><%d1%>";
}
</SCRIPT>
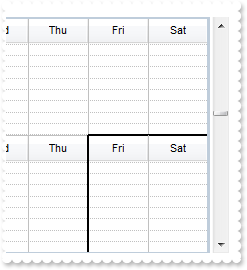
</BODY>
|
|
178
|
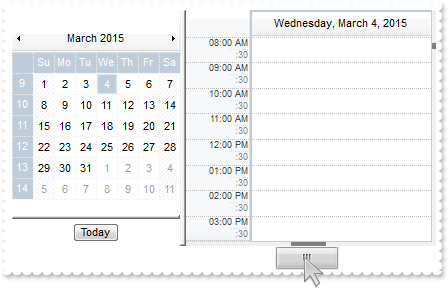
Is there any notifications for exchanging the panels at runtime
<BODY onload="Init()">
<SCRIPT FOR="Schedule1" EVENT="LayoutEndChanging(Operation)" LANGUAGE="JScript">
alert( "End exLayoutExchangePanels(16)" );
alert( Operation );
</SCRIPT>
<SCRIPT FOR="Schedule1" EVENT="LayoutStartChanging(Operation)" LANGUAGE="JScript">
alert( "Start exLayoutExchangePanels(16)" );
alert( Operation );
</SCRIPT>
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.AllowExchangePanels = 1;
Schedule1.AllowCreateEvent = 0;
}
</SCRIPT>
</BODY>
|
|
177
|
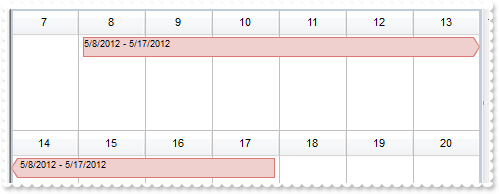
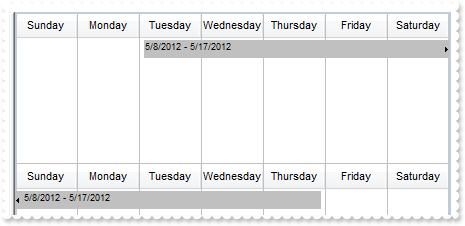
How can I handle the All-Day events only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.OnResizeControl = 3072;
Schedule1.ShowAllDayHeader = true;
var var_Calendar = Schedule1.Calendar;
var_Calendar.SelectDate("5/8/2012") = true;
var_Calendar.Select(3);
var_Calendar.SelectDate("5/15/2012") = false;
var_Calendar.Select(19);
Schedule1.TimeScales.Item(0).Visible = false;
Schedule1.Events.Add("5/8/2012","5/17/2012").AllDayEvent = true;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
176
|
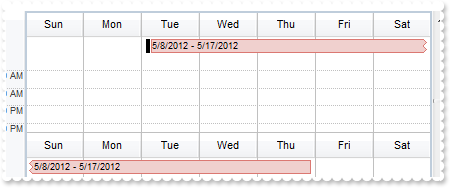
Is it possible to show the All-Day events with EBN including the next/prev signs (2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.OnResizeControl = 3072;
Schedule1.ShowAllDayHeader = true;
var var_Calendar = Schedule1.Calendar;
var_Calendar.SelectDate("5/8/2012") = true;
var_Calendar.Select(3);
var_Calendar.SelectDate("5/15/2012") = false;
var_Calendar.Select(19);
Schedule1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BbkMQAAYAQGKIYBkAKBQAGaAoDDcOILQiMQzjTBMKgBBCLIxiGK4DhiF4aRSBMIwYAAYhyG4BIRGcYJEDMOQzR4MICSBKkMhlDiPY5mUAJE" +
"iSJg3TDQlzpAoSGoeUhGTZnQaQASXJqKZ6kegoEh4MopTTHQLRUB8EyTDKnaapSJpEDINQlWTZciDKKFUQTNi3KxraKqbjqO47VJKEpSZBMXRhBIYZCueZZXgPBY5YhI" +
"E64BSeASoACDZzoaAwTrOAwUZZFVg2DSOGSBRzQMKrCZKagnFYDVzleYxLjdR47Qy1Ih2GA7QqubYkUTmOjgBaoAYxQaaLx0OS5Rj4NAwZLFXI1eAGd6BDLhLz4XAOHx" +
"HjmAZvGOWoeG8PhBiMGIMGOQxZCQOBpGUG4NncEIdB8MxLhSbpRnMIIIEkQJSGMOgdE4RhfAwJZtAwEIEleeQZA2EIQiECR2ludB8BgRYMAeKYDByB4DG5F4hBgTgWgU" +
"YYIFIGoFmGOBlAmBJMmMQJwggYg4goJIJmIaImCWCpigiLgTgeYQYjYMoKiMOIyDSCIinQDggg2YxonYNYNGOEACDuD4jkifhFg4IQYkCW4RiQSQ2ECEhjiiRhHhOJQ4" +
"jYQYQmSSRmFOFZlCkUhehMJZJC4VYYmWaYGFqF5ljkQhChcZh5jYKoZiYSY6D2HAmgmVhWhqJYJkYeoLieCYyHuHInEmSoAh8Zgplof4SA2OQqgKIZPAmBgciOYYaEIH" +
"YkmQFAEIC");
Schedule1.VisualAppearance.Add(2,"gBFLBCJwBAEHhEJAEGg4BVMIQAAYAQGKIYBkAKBQAGaAoDDYMwzQwAAxjOK0EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBSFDcOwHGyQYDkCQpE" +
"hyKo+CTIAySXJsdw3IyNAIhEB4fgmM4DP7UIAVC78aRABCESgNEwzULUchlDDICJQSQRGzHDSKYDFCCaKgOTI6kgicpJUt6PBtaovKoWOZBcJ3Xjed6vBgeASpQbEL6w" +
"DCbfrjB6KY5eeDXXSkAkB");
Schedule1.VisualAppearance.Add(3,"gBFLBCJwBAEHhEJAEGg4BVUIQAAYAQGKIYBkAKBQAGaAoDDYMwzQwAAxjOK0EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBSFDcOwHGyQYDkCQpE" +
"hyKo+CTIAySXJsZxpHKaAIhEB4fgmRgAP7UNQVFLkEgRBIoDRMM5DVLIZQxSAiUIkERtRQ1CqBRQhGioDoyOgABhFZSUPKlIztO45DwbO56RrlWzONA8FzXdgDYYLQjA" +
"cJwXA7awrAZ8P7iGBZBbtdQCgIA==");
Schedule1.BodyEventBackColor = 16777216;
Schedule1.Background(86) = 33554432;
Schedule1.Background(85) = 50331648;
Schedule1.HeaderAllDayEventHeight = -14;
Schedule1.Events.Add("5/8/2012","5/17/2012").AllDayEvent = true;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
175
|
How can I select programatically two weeks

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.SelectDate("5/8/2012") = true;
var_Calendar.Select(3);
var_Calendar.SelectDate("5/15/2012") = false;
var_Calendar.Select(19);
}
</SCRIPT>
</BODY>
|
|
174
|
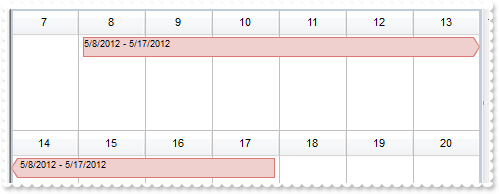
Is it possible to show the All-Day events with EBN including the next/prev signs (1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.OnResizeControl = 2048;
Schedule1.ShowAllDayHeader = true;
var var_Calendar = Schedule1.Calendar;
var_Calendar.FirstWeekDay = 1;
var_Calendar.SelectDate("5/8/2012") = true;
var_Calendar.Select(3);
var_Calendar.SelectDate("5/15/2012") = false;
var_Calendar.Select(19);
Schedule1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BbkMQAAYAQGKIYBkAKBQAGaAoDDcOILQiMQzjTBMKgBBCLIxiGK4DhiF4aRSBMIwYAAYhyG4BIRGcYJEDMOQzR4MICSBKkMhlDiPY5mUAJE" +
"iSJg3TDQlzpAoSGoeUhGTZnQaQASXJqKZ6kegoEh4MopTTHQLRUB8EyTDKnaapSJpEDINQlWTZciDKKFUQTNi3KxraKqbjqO47VJKEpSZBMXRhBIYZCueZZXgPBY5YhI" +
"E64BSeASoACDZzoaAwTrOAwUZZFVg2DSOGSBRzQMKrCZKagnFYDVzleYxLjdR47Qy1Ih2GA7QqubYkUTmOjgBaoAYxQaaLx0OS5Rj4NAwZLFXI1eAGd6BDLhLz4XAOHx" +
"HjmAZvGOWoeG8PhBiMGIMGOQxZCQOBpGUG4NncEIdB8MxLhSbpRnMIIIEkQJSGMOgdE4RhfAwJZtAwEIEleeQZA2EIQiECR2ludB8BgRYMAeKYDByB4DG5F4hBgTgWgU" +
"YYIFIGoFmGOBlAmBJMmMQJwggYg4goJIJmIaImCWCpigiLgTgeYQYjYMoKiMOIyDSCIinQDggg2YxonYNYNGOEACDuD4jkifhFg4IQYkCW4RiQSQ2ECEhjiiRhHhOJQ4" +
"jYQYQmSSRmFOFZlCkUhehMJZJC4VYYmWaYGFqF5ljkQhChcZh5jYKoZiYSY6D2HAmgmVhWhqJYJkYeoLieCYyHuHInEmSoAh8Zgplof4SA2OQqgKIZPAmBgciOYYaEIH" +
"YkmQFAEIC");
Schedule1.VisualAppearance.Add(2,"gBFLBCJwBAEHhEJAEGg4BKMMQAAYAQGKIYBkAKBQAGaAoDDUNgwQwAAxDGKkEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBSFDcOwHGyQYDkCQpE" +
"hyKo+CTIA4SXJsdxpI4EIRCSL6MgNf5PABTb7zTSgYANF6WRZgWgpTjcMJHTpYFIwHRdQwHLqoagqKZJAqMABQGiYZyHKcwMYgBZXJBEbbMNBtBIUIRtaxZBBiFzgUZY" +
"EBnEbDN4YbapMhyLI2OZBcCOJQ4SCoW4GJ49J7KXgYZiHOLcfjcLovLq5fiOQ5CV5ZXROM6sQyzIKWaCzLL5PjKHInWrPNa3DJtDyXJzUNY9GScG6HBLhWB0czzXIuO4" +
"djqXg4jUOo9j8N4Zk6YoeA+bZKhcV49kyaAllODhPC8d5bi+WJ6H0fhvHcExIHgQB4nuHpOj4Y4zioeQfDePZRGcHI3lGIh9h4JwhkodQckecY9G+WpHDmUAdAeNwCBE" +
"fRcGaIZ/G2D52gWfR0iGRhFg8Y5iBYTQBICA=");
Schedule1.VisualAppearance.Add(3,"gBFLBCJwBAEHhEJAEGg4BgsHQAAYAQGKIYBkAKBQAGaAoDDUNgwQwAAxDGKkEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBSFDcOwHGyQYDkCQpE" +
"hyKo+CTIA4SXJsZxpI6EQQhEJIfo2Az/VAAFQPfLNKhgAyXZZFWBaCoaEgwUhVMhUVAdGR1BKvKjqKoZcomCRQGiYZyHKcwMYgBZRRBEbbMNBtBIULasWjQYhdYI7WDT" +
"dR4XhmGDkPBtcbbPDcUpBBSLOAjSSOExzILhSrFVyXVzTXL5XDGMg7Wa5foFIDmPRtVbWNydLyvICOJK2eZOExrHrhWrPMZaRpnUyXJ6pcBvfA4Zi7QZlWjPOR2aoNCZ" +
"bjuXpyjsPIahmYJ/keVR0HwPYsnIXQ4mSZ50jwXIfC+HxnmmcZ2HuCAOn+P43lSUZ1neXxeF4L4bmgeoeCcCZEHcXxIAGLBlBuBpphsdgfGaNB0B6WwXjoARrE+dxVkY" +
"ageAgHgUD+XJWm2U4GliNhJhIQBAICA==");
Schedule1.BodyEventBackColor = 16777216;
Schedule1.Background(86) = 33554432;
Schedule1.Background(85) = 50331648;
Schedule1.HeaderAllDayEventHeight = -20;
Schedule1.Events.Add("5/8/2012","5/17/2012").AllDayEvent = true;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
173
|
Can I make it zoom in using CTRL-MouseWheel instead of using the middle button
<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.AllowResizeSchedule = 19;
}
</SCRIPT>
</BODY>
|
|
172
|
It is by default not possible, to simply scroll the component with the mouse wheel. How do I make it so
<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.AllowMoveSchedule = 3;
}
</SCRIPT>
</BODY>
|
|
171
|
Can I get and set the width of the time bar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.TimeScales.Item(0).Width = 48;
}
</SCRIPT>
</BODY>
|
|
170
|
How do I select the current year

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.ShowViewCompact = -1;
Schedule1.OnResizeControl = 2048;
Schedule1.Calendar.Select(1);
}
</SCRIPT>
</BODY>
|
|
169
|
How do I select the current week day

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.ShowViewCompact = -1;
Schedule1.Calendar.Select(4);
}
</SCRIPT>
</BODY>
|
|
168
|
How do I select the current week

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.ShowViewCompact = -1;
Schedule1.Calendar.Select(3);
}
</SCRIPT>
</BODY>
|
|
167
|
How can I restore the layout of the panels, when user changes the width and the alignment of the panels
<BODY onload="Init()">
<SCRIPT FOR="Schedule1" EVENT="LayoutEndChanging(Operation)" LANGUAGE="JScript">
alert( "End Operation " );
alert( Operation );
alert( "Layout " );
alert( Schedule1.OnResizeControl );
alert( "PaneWidth(False)" );
alert( Schedule1.PaneWidth(false) );
</SCRIPT>
<SCRIPT FOR="Schedule1" EVENT="LayoutStartChanging(Operation)" LANGUAGE="JScript">
alert( "Start Operation " );
alert( Operation );
alert( "Layout " );
alert( Schedule1.OnResizeControl );
alert( "PaneWidth(False)" );
alert( Schedule1.PaneWidth(false) );
</SCRIPT>
<SCRIPT FOR="Schedule1" EVENT="MouseMove(Button,Shift,X,Y)" LANGUAGE="JScript">
alert( "Layout " );
alert( Schedule1.OnResizeControl );
alert( "PaneWidth(False)" );
alert( Schedule1.PaneWidth(false) );
</SCRIPT>
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
166
|
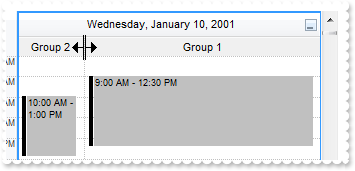
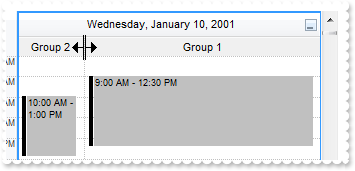
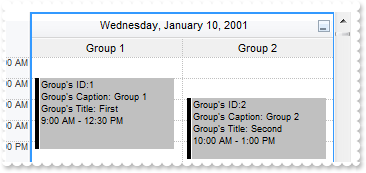
Is it possibly to set the column width of the group/person using the api

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "1/10/2001";
Schedule1.DisplayGroupingButton = true;
Schedule1.ShowGroupingEvents = true;
Schedule1.OnResizeControl = 3073;
var var_Groups = Schedule1.Groups;
var var_Group = var_Groups.Add(1,"Group 1");
var_Group.Title = "First";
var_Group.Visible = true;
var var_Group1 = var_Groups.Add(2,"Group 2");
var_Group1.Title = "Second";
var_Group1.Visible = true;
var var_Events = Schedule1.Events;
var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM").GroupID = 1;
var_Events.Add("1/10/2001 10:00:00 AM","1/10/2001 1:00:00 PM").GroupID = 2;
Schedule1.Groups.Item(1).Width = 24;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
165
|
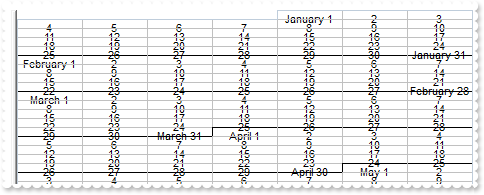
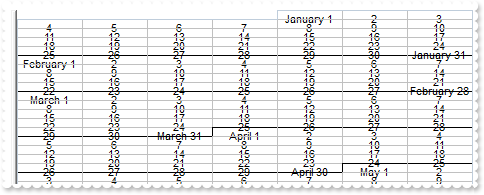
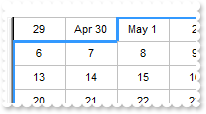
When viewing the schedule by week or month and the month ends during the week (July 31, Tuesday -> August 1, Wednesday), the days continue down as a new week 'row'. When there is a change in month, is it possible to still show the full week without that break (compact)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.OnResizeControl = 2048;
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "5/23/2012";
var_Calendar.Selection = "month(value) in (5,6)";
Schedule1.ShowViewCompact = -1;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
164
|
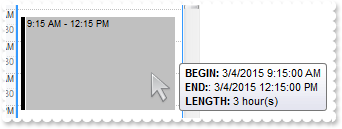
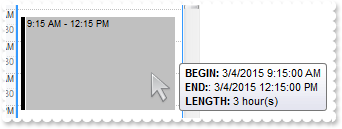
I want to change the default event tooltip. How can I do that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.DefaultEventTooltip = "<b>BEGIN:</b> <%=%1%><br><b>END:</b>: <%=%2%><br><b>LENGTH:</b> <%=((1:=int(0:= (date(%2)-date(%1)))) != 0 ? (=:1 + ' day(s)') " +
": '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + (" +
"(1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')%>";
}
</SCRIPT>
</BODY>
|
|
163
|
How can I select the entire week for a specified date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.NonworkingDays = 0;
var_Calendar.ShowNonMonthDays = false;
var_Calendar.FirstWeekDay = 0;
var_Calendar.Selection = "3/5/2012";
var_Calendar.Selection = "(int((yearday(value) -1- ((7-weekday(value - yearday(value) + 1)) mod 7) )/7) = int((yearday(#3/5/2012#)-1)/7))";
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
162
|
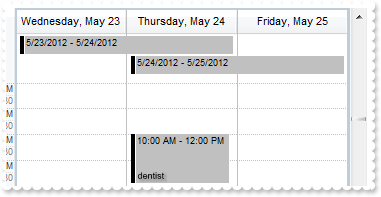
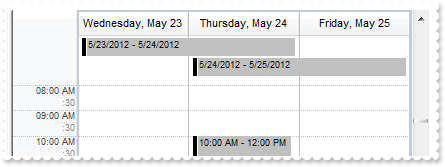
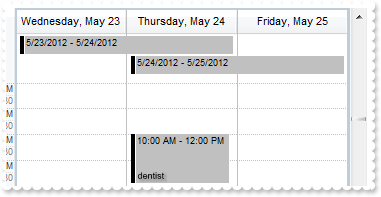
I have noticed that I can drag bars from All-Day header to time-zone and reverse. Is it possible to prevent that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.OnResizeControl = 2048;
Schedule1.ShowAllDayHeader = true;
Schedule1.AllowUpdateAllDayFlag = false;
Schedule1.Calendar.Selection = "5/23/2012";
Schedule1.Calendar.Selection = "value in (#5/23/2012#,#5/24/2012#,#5/25/2012#)";
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM").ExtraLabel = "<sha>dentist";
var_Events.Add("5/24/2012","5/25/2012").AllDayEvent = true;
var_Events.Add("5/23/2012","5/24/2012").AllDayEvent = true;
Schedule1.SelectEventStyle = -1;
Schedule1.ShowSelectEvent = false;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
161
|
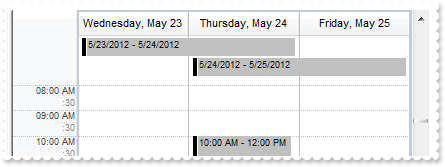
When an all-day event stretches over multiple days (ex. Monday thru Friday), is it possible to have that display as a continuous bar across those days instead of separate bars on each day

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.OnResizeControl = 2048;
Schedule1.ShowAllDayHeader = true;
Schedule1.Calendar.Selection = "5/23/2012";
Schedule1.Calendar.Selection = "value in (#5/23/2012#,#5/24/2012#,#5/25/2012#)";
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM").ExtraLabel = "<sha>dentist";
var_Events.Add("5/24/2012","5/25/2012").AllDayEvent = true;
var_Events.Add("5/23/2012","5/24/2012").AllDayEvent = true;
Schedule1.SelectEventStyle = -1;
Schedule1.ShowSelectEvent = false;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
160
|
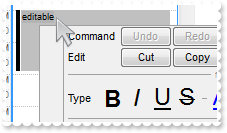
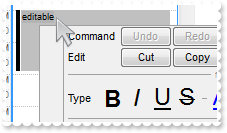
If I double click to a scheduled event and enter text, how can I read this newly entered text (i.e. what is its corresponding field)

<BODY onload="Init()">
<SCRIPT FOR="Schedule1" EVENT="LayoutEndChanging(Operation)" LANGUAGE="JScript">
alert( Schedule1.EventFromPoint(-1,-1) );
</SCRIPT>
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM").ExtraLabel = "editable";
Schedule1.SelectEventStyle = -1;
Schedule1.ShowSelectEvent = false;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
159
|
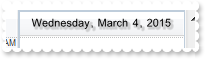
Is it possible to show the date's header with a shadow

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.HeaderDayLongLabel = "<sha><%dddd%>, <%mmmm%> <%d%>, <%yyyy%>";
Schedule1.Calendar.OnSelectDate = 1;
Schedule1.AllowResizeSchedule = 0;
}
</SCRIPT>
</BODY>
|
|
158
|
We need to highlight a day for example no booking/disabling for that day, is the timezone good choice (method 3)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "6/27/2012";
var_Calendar.Selection = "value in (#6/26/2012#,#6/27/2012#,#6/28/2012#)";
Schedule1.AllowMultiDaysEvent = false;
Schedule1.NonworkingPatterns.Add(1,1).Pattern.Color = 15790320;
Schedule1.NonworkingTimes.Add("value in (#6/27/2012#)","00:00","24:00",1);
Schedule1.ShowNonworkingTime = 1;
Schedule1.Calendar.DisableZoneFormat = "value in (#6/27/2012#)";
}
</SCRIPT>
</BODY>
|
|
157
|
We need to highlight a day for example no booking for that day, is the timezone good choice (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "6/27/2012";
var_Calendar.Selection = "value in (#6/26/2012#,#6/27/2012#,#6/28/2012#)";
Schedule1.NonworkingPatterns.Add(1,1).Pattern.Color = 15790320;
Schedule1.NonworkingTimes.Add("value in (#6/27/2012#)","00:00","24:00",1);
Schedule1.ShowNonworkingTime = 1;
}
</SCRIPT>
</BODY>
|
|
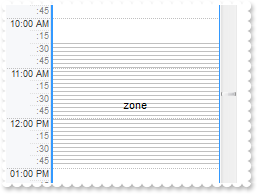
156
|
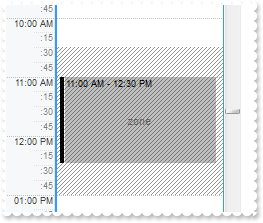
We need to highlight a day for example no booking for that day, is the timezone good choice (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "6/27/2012";
var_Calendar.Selection = "value in (#6/26/2012#,#6/27/2012#,#6/28/2012#)";
var var_MarkZone = Schedule1.MarkZones.Add("zone","6/27/2012","6/28/2012");
var_MarkZone.BackColor = 15790320;
var_MarkZone.Pattern.Type = 0;
Schedule1.ShowMarkZone = 1;
}
</SCRIPT>
</BODY>
|
|
155
|
Is is possible to change the background color for a specific day

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "6/27/2012";
var_Calendar.Selection = "value in (#6/26/2012#,#6/27/2012#,#6/28/2012#)";
var var_MarkZone = Schedule1.MarkZones.Add("zone","6/27/2012","6/28/2012");
var_MarkZone.BackColor = 15790320;
var_MarkZone.Pattern.Type = 0;
Schedule1.ShowMarkZone = 1;
}
</SCRIPT>
</BODY>
|
|
154
|
I want to know how can I call a user define form when editing a time slot
<BODY onload="Init()">
<SCRIPT FOR="Schedule1" EVENT="LayoutEndChanging(Operation)" LANGUAGE="JScript">
alert( "End exScheduleResize(5)" );
alert( Operation );
</SCRIPT>
<SCRIPT FOR="Schedule1" EVENT="LayoutStartChanging(Operation)" LANGUAGE="JScript">
alert( "Start exScheduleResize(5)" );
alert( Operation );
</SCRIPT>
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.SingleSel = true;
var_Calendar.OnSelectDate = 1;
Schedule1.ClipToSel = true;
Schedule1.AllowMoveSchedule = 0;
Schedule1.AllowMoveGroup = 0;
Schedule1.AllowResizeSchedule = 1;
Schedule1.AllowCreateEvent = 0;
}
</SCRIPT>
</BODY>
|
|
153
|
Can we lock the scroll bars so that it only scrolls within the selected date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "6/1/2001";
var_Calendar.Selection = "value in (#6/11/2001#,#6/12/2001#)";
var_Calendar.SingleSel = true;
var_Calendar.OnSelectDate = 1;
Schedule1.ClipToSel = true;
Schedule1.DayViewWidth = -1;
Schedule1.DayViewHeight = 512;
var var_Events = Schedule1.Events;
var_Events.Add("6/11/2001 10:00:00 AM","6/11/2001 1:00:00 PM");
var_Events.Add("6/12/2001 10:00:00 AM","6/12/2001 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
152
|
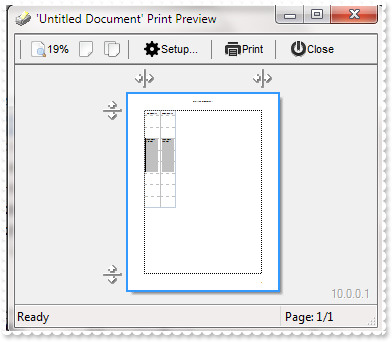
Is it possible to specify the dates to be printed to a single page

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "6/1/2001";
var_Calendar.Selection = "value in (#6/11/2001#,#6/12/2001#)";
Schedule1.DayViewWidth = 116;
Schedule1.DayViewHeight = 116;
var var_Events = Schedule1.Events;
var_Events.Add("6/11/2001 10:00:00 AM","6/11/2001 1:00:00 PM");
var_Events.Add("6/12/2001 10:00:00 AM","6/12/2001 1:00:00 PM");
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.Options = "Range=month(value)=6;FitToPage=On";
var_Print.PrintExt = Schedule1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
151
|
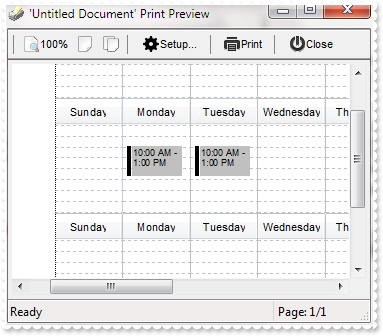
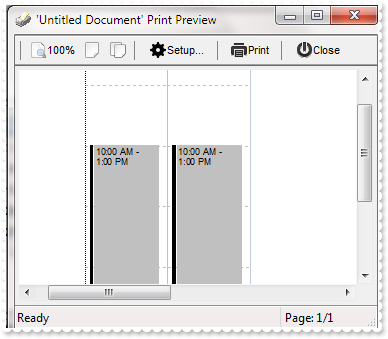
Is it possible to specify the dates to be printed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "6/1/2001";
var_Calendar.Selection = "value in (#6/11/2001#,#6/12/2001#)";
Schedule1.DayViewWidth = 116;
Schedule1.DayViewHeight = 116;
var var_Events = Schedule1.Events;
var_Events.Add("6/11/2001 10:00:00 AM","6/11/2001 1:00:00 PM");
var_Events.Add("6/12/2001 10:00:00 AM","6/12/2001 1:00:00 PM");
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.Options = "Range=month(value)=6";
var_Print.PrintExt = Schedule1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
150
|
Does your control support Fit-To-Page, while printing

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "6/1/2001";
var_Calendar.Selection = "value in (#6/11/2001#,#6/12/2001#)";
Schedule1.DayViewWidth = 512;
Schedule1.DayViewHeight = 512;
var var_Events = Schedule1.Events;
var_Events.Add("6/11/2001 10:00:00 AM","6/11/2001 1:00:00 PM");
var_Events.Add("6/12/2001 10:00:00 AM","6/12/2001 1:00:00 PM");
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.Options = "FitToPage=On";
var_Print.PrintExt = Schedule1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
149
|
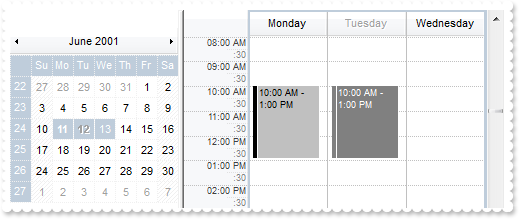
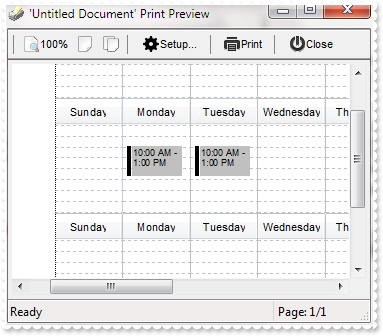
Does your control support Print and Print-Preview

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "6/1/2001";
var_Calendar.Selection = "value in (#6/11/2001#,#6/12/2001#)";
Schedule1.DayViewWidth = 512;
Schedule1.DayViewHeight = 512;
var var_Events = Schedule1.Events;
var_Events.Add("6/11/2001 10:00:00 AM","6/11/2001 1:00:00 PM");
var_Events.Add("6/12/2001 10:00:00 AM","6/12/2001 1:00:00 PM");
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.PrintExt = Schedule1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
148
|
How can I specify the height (time slot) of the day to be larger
<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.ClipToSel = true;
Schedule1.DayViewHeight = 1024;
Schedule1.DayViewWidth = -1;
Schedule1.TimeScales.Item(0).MinorTimeRuler = "00:05";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
147
|
How can I prevent resizing the schedule view, when a new date is selected
<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.OnSelectDate = 1;
var_Calendar.Selection = "1/10/2001";
var_Calendar.SingleSel = true;
Schedule1.DayViewWidth = 48;
}
</SCRIPT>
</BODY>
|
|
146
|
How do I get notified once the user moves an event
<BODY onload="Init()">
<SCRIPT FOR="Schedule1" EVENT="UpdateEvent(Ev)" LANGUAGE="JScript">
alert( "UpdateEvent" );
alert( Ev );
</SCRIPT>
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.SelectEventStyle = 48;
Schedule1.DefaultEventLongLabel = "<%=%256%><br><%=%5%>";
Schedule1.DefaultEventShortLabel = Schedule1.DefaultEventLongLabel;
Schedule1.Calendar.Selection = "1/10/2001";
Schedule1.OnResizeControl = 3073;
var var_Events = Schedule1.Events;
var var_Event = var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM");
var_Event.Editable = 1;
var_Event.Caption = "your caption";
var var_Event1 = var_Events.Add("1/10/2001 10:00:00 AM","1/10/2001 1:00:00 PM");
var_Event1.Editable = 1;
var_Event1.Caption = "other caption";
}
</SCRIPT>
</BODY>
|
|
145
|
Can You give me an example for the event handler when a user double clicks an appointment
<BODY onload="Init()">
<SCRIPT FOR="Schedule1" EVENT="DblClick(Shift,X,Y)" LANGUAGE="JScript">
var e = Schedule1.EventFromPoint(-1,-1);
alert( "Start:" );
alert( e );
alert( "End:" );
alert( e );
</SCRIPT>
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.AllowEditEvent = 0;
Schedule1.AllowToggleSchedule = 0;
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "6/1/2001";
var_Calendar.Selection = "value in (#6/11/2001#,#6/12/2001#,#6/13/2001#)";
var var_Events = Schedule1.Events;
var_Events.Add("6/11/2001 10:00:00 AM","6/11/2001 1:00:00 PM");
var_Events.Add("6/12/2001 10:00:00 AM","6/12/2001 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
144
|
Nothing is shown in the schedule view, if I use the Selection property. What am I doing wrong

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "6/1/2001";
var_Calendar.Selection = "value in (#6/11/2001#,#6/12/2001#,#6/13/2001#)";
}
</SCRIPT>
</BODY>
|
|
143
|
Is it possible to lock a date/day, so no events can be created, moved, and so on

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "6/1/2001";
var_Calendar.Selection = "value in (#6/11/2001#,#6/12/2001#,#6/13/2001#)";
var_Calendar.DisableZoneFormat = "value = #6/12/2001#";
var var_Events = Schedule1.Events;
var_Events.Add("6/11/2001 10:00:00 AM","6/11/2001 1:00:00 PM");
var_Events.Add("6/12/2001 10:00:00 AM","6/12/2001 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
142
|
How can I show the grid lines for minor and major rules in the schedule view

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Background(54) = 0;
Schedule1.Background(53) = 12632256;
Schedule1.Background(50) = 0;
Schedule1.Background(49) = 12632256;
Schedule1.Background(56) = 3;
Schedule1.Background(52) = 3;
}
</SCRIPT>
</BODY>
|
|
141
|
Is it possible to show the grid lines for minor rulers too in the schedule view

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Background(56) = 3;
}
</SCRIPT>
</BODY>
|
|
140
|
How can I change the style and colors to show the grid lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Background(54) = 48;
Schedule1.Background(53) = 255;
Schedule1.Background(50) = 3;
Schedule1.Background(49) = 255;
}
</SCRIPT>
</BODY>
|
|
139
|
How can I show a solid line rather than dot lines in the schedule view

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Background(54) = 48;
Schedule1.Background(53) = 0;
}
</SCRIPT>
</BODY>
|
|
138
|
Is it possible to hide or change the lines in the schedule view

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Background(54) = -1;
}
</SCRIPT>
</BODY>
|
|
137
|
Is there a possiblity to lock an event, so it can't be moved or edited

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Calendar.Selection = "6/27/2012";
var var_Events = Schedule1.Events;
var var_Event = var_Events.Add("6/27/2012 10:00:00 AM","6/27/2012 11:30:00 AM");
var_Event.BodyPattern.Type = 6;
var_Event.Movable = false;
var_Event.Resizable = 0;
var_Event.Selectable = false;
var_Event.Editable = 0;
var_Event.ExtraLabel = "locked";
var_Events.Add("6/27/2012 1:30:00 PM","6/27/2012 3:30:00 PM");
}
</SCRIPT>
</BODY>
|
|
136
|
Is it possible to load a PNG file on the control's background ( /com only )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Template = "Picture = LoadPicture(`c:\\exontrol\\images\\card.png`)";
}
</SCRIPT>
</BODY>
|
|
135
|
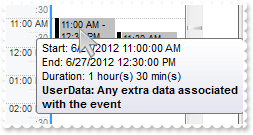
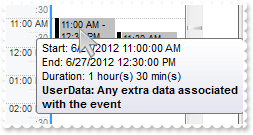
What is the Event.UserData property used for

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Calendar.Selection = "6/27/2012";
Schedule1.DefaultEventTooltip = "Start: <%=%1%><br>End: <%=%2%><br>Duration: <%=((1:=int(0:= (date(%2)-date(%1)))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' :" +
" '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1:=round((=:0 - =:1" +
")*60)) != 0 ? =:1 + ' min(s)' : '')%><b><%=(len(%6) ? `<br>UserData: `+ %6 : ``)%></b>";
var var_Events = Schedule1.Events;
var_Events.Add("6/27/2012 11:00:00 AM","6/27/2012 12:30:00 PM").UserData = "Any extra data associated with the event";
var_Events.Add("6/27/2012 11:30:00 AM","6/27/2012 1:30:00 PM");
}
</SCRIPT>
</BODY>
|
|
134
|
Is there also an event for when a user selects another month in the date-picker control
<BODY onload="Init()">
<SCRIPT FOR="Schedule1" EVENT="LayoutEndChanging(Operation)" LANGUAGE="JScript">
alert( "End exCalendarDateChange(3)" );
alert( Operation );
alert( "Currently browsing date:" );
alert( Schedule1.Calendar.Date );
</SCRIPT>
<SCRIPT FOR="Schedule1" EVENT="LayoutStartChanging(Operation)" LANGUAGE="JScript">
alert( "Start exCalendarDateChange(3)" );
alert( Operation );
alert( "Previously browsing date:" );
alert( Schedule1.Calendar.Date );
</SCRIPT>
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
133
|
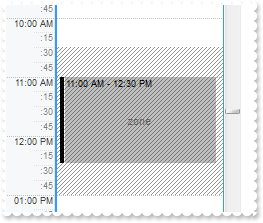
How can I display the time-zone behind or back (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Calendar.Selection = "6/27/2012";
var var_MarkZone = Schedule1.MarkZones.Add("zone","6/27/2012 10:30:00 AM","6/27/2012 1:00:00 PM");
var_MarkZone.LongLabel = "zone";
var var_Pattern = var_MarkZone.Pattern;
var_Pattern.Type = 6;
var_Pattern.Color = 2631720;
Schedule1.ShowMarkZone = 3;
Schedule1.Events.Add("6/27/2012 11:00:00 AM","6/27/2012 12:30:00 PM");
}
</SCRIPT>
</BODY>
|
|
132
|
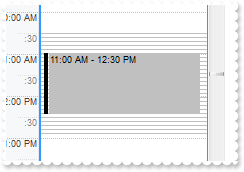
How can I display the time-zone behind or back (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Calendar.Selection = "6/27/2012";
Schedule1.MarkZones.Add("zone","6/27/2012 10:30:00 AM","6/27/2012 1:00:00 PM").LongLabel = "zone";
Schedule1.ShowMarkZone = 1;
Schedule1.Events.Add("6/27/2012 11:00:00 AM","6/27/2012 12:30:00 PM");
}
</SCRIPT>
</BODY>
|
|
131
|
How can I add a time-zone

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Calendar.Selection = "6/27/2012";
Schedule1.MarkZones.Add("zone","6/27/2012 10:30:00 AM","6/27/2012 1:00:00 PM").LongLabel = "zone";
}
</SCRIPT>
</BODY>
|
|
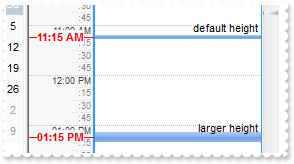
130
|
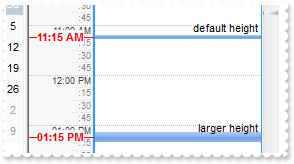
How can I specify a larger height for the timer, or it is possible to make it bigger

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
var var_Appearance = Schedule1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BC0MQAAYAQGKIYBkAKBQAGaAoDDUOQzQwAAxDGKUEwsACEIrjKCYVgOHYYQjGMZwHIUIhkGoSZKlCIRVDCKYJSzLcZAFIMRwSBiEQTmaa4W" +
"iKIgIQiUBomGahajkMoYZCYKKSCI2S4aDZCIoTPLMagxC5GJCnSJnITJCpdV7XVgWHYVSzDM6yEScZTkFqubZsW5cNwXHZ9azkQpyFRPe6bbrqfJ/X5gN64HgBfrEUo8" +
"cLxHCMKw3DKPYrkOLHS4CQjnSrLcqzDK8ax3GafZwcbqKWbmR5LUjTNR1DS9Hy3Kh8O4sSDbDqeZZpW7bNx2Xa9YQZcS5JBvfA8BwXC6JY7heR4ZIHTT9GbNc7zXQdHx" +
"LiuUZrnUEwvFYIoDjeXZuHePA+A8Hx/kuYhQD2WQqg8T4vlWbJ3nuPg+l+H5BFEASAg==");
var_Appearance.Add(2,"CP:1 0 -3 0 3");
var var_MarkTime = Schedule1.MarkTimes.Add("timer1","5/24/2012 11:15:00 AM");
var_MarkTime.BackColor = 16777216;
var_MarkTime.Line = -1;
var_MarkTime.Label = "default height";
var_MarkTime.LabelAlign = 34;
var var_MarkTime1 = Schedule1.MarkTimes.Add("timer2","5/24/2012 1:15:00 PM");
var_MarkTime1.BackColor = 33554432;
var_MarkTime1.Line = -1;
var_MarkTime1.Label = "larger height";
var_MarkTime1.LabelAlign = 34;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
129
|
How I know what event was edited when it was edited by a user
<BODY onload="Init()">
<SCRIPT FOR="Schedule1" EVENT="LayoutEndChanging(Operation)" LANGUAGE="JScript">
alert( "End Operation exScheduleEditEvent(15)" );
alert( Operation );
alert( "Use the global member from LayoutStartChanging, and you got the Event being edited" );
</SCRIPT>
<SCRIPT FOR="Schedule1" EVENT="LayoutStartChanging(Operation)" LANGUAGE="JScript">
alert( "Start Operation exScheduleEditEvent(15)" );
alert( Operation );
alert( "Holds the EventFromPoint to a global member" );
alert( Schedule1.EventFromPoint(-1,-1) );
</SCRIPT>
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.SelectEventStyle = 816;
Schedule1.Calendar.Selection = "5/24/2012";
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 9:00:00 AM","5/24/2012 12:00:00 PM");
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:45:00 PM");
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
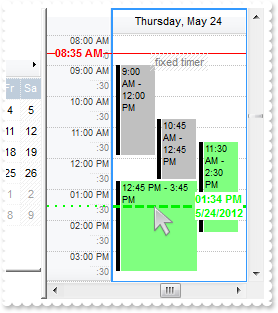
128
|
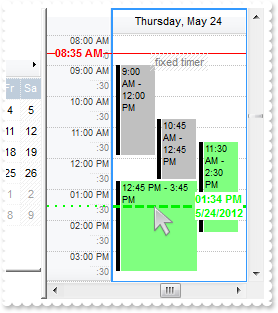
What are timers in your exSchedule component

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
var var_MarkTime = Schedule1.MarkTimes.Add("timer1","5/24/2012 8:35:00 AM");
var_MarkTime.Label = "<fgcolor=808080>fixed timer";
var_MarkTime.LabelAlign = 1;
var_MarkTime.Pattern.Type = 6;
var_MarkTime.Pattern.Color = 14737632;
var var_MarkTime1 = Schedule1.MarkTimes.Add("timer2","5/24/2012 10:51:00 AM");
var_MarkTime1.Label = "<fgcolor=00FF00>movable timer";
var_MarkTime1.Movable = true;
var_MarkTime1.BodyEventBackColor = 8454016;
var_MarkTime1.LineColor = 1044480;
var_MarkTime1.TimeScaleLineColor = 65280;
var_MarkTime1.TimeScaleLabel = "";
var_MarkTime1.Line = 780;
var_MarkTime1.Label = "<bgcolor=FFFFFF><fgcolor=00FF00><b><%hh%>:<%nn%> <%AM/PM%><br><%loc_sdate%>";
var_MarkTime1.TimeScaleLine = 259;
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 9:00:00 AM","5/24/2012 12:00:00 PM");
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:45:00 PM");
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 2:30:00 PM");
var_Events.Add("5/24/2012 12:45:00 PM","5/24/2012 3:45:00 PM");
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
127
|
How do I get the selected dates in the calendar panel
<BODY onload="Init()">
<SCRIPT FOR="Schedule1" EVENT="LayoutEndChanging(Operation)" LANGUAGE="JScript">
alert( "Operation: exScheduleSelectionChange(10)" );
alert( Operation );
alert( "Selected Event Count:" );
alert( Schedule1.SelCount );
alert( "First Selected Event:" );
alert( Schedule1.SelEvent(0) );
</SCRIPT>
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Calendar.Selection = "1/1/2011";
var var_Events = Schedule1.Events;
var_Events.Add("1/1/2011 10:00:00 AM","1/1/2011 11:30:00 AM");
var_Events.Add("1/1/2011 11:30:00 AM","1/1/2011 1:30:00 PM");
}
</SCRIPT>
</BODY>
|
|
126
|
How do I get the selected dates in the calendar panel
<BODY onload="Init()">
<SCRIPT FOR="Schedule1" EVENT="LayoutEndChanging(Operation)" LANGUAGE="JScript">
alert( "Operation: exCalendarSelectionChange(1)" );
alert( Operation );
var var_Calendar = Schedule1.Calendar;
alert( "Selected Date Count:" );
alert( var_Calendar.SelCount );
alert( "First Selected Date:" );
alert( var_Calendar.SelDate(0) );
</SCRIPT>
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
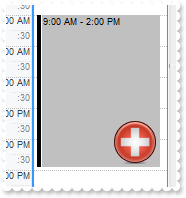
125
|
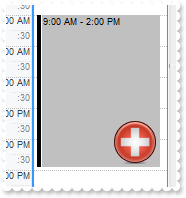
What is the easiest way to display a picture on my event

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Calendar.Selection = "5/24/2012";
Schedule1.Pictures.Add("pic1","c:\\exontrol\\images\\zipdisk.gif");
Schedule1.Events.Add("5/24/2012 9:00:00 AM","5/24/2012 2:00:00 PM").Pictures = "pic1";
}
</SCRIPT>
</BODY>
|
|
124
|
How can I programmatically move a specified event
<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
Schedule1.Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM").MoveBy("-00:15");
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
123
|
How can I edit the event but still display its margins
<BODY onload="Init()">
<SCRIPT FOR="Schedule1" EVENT="AddEvent(Ev)" LANGUAGE="JScript">
// Ev.Editable = 1
</SCRIPT>
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.SelectEventStyle = 48;
Schedule1.DefaultEventLongLabel = "<%=%256%><br><%=%5%>";
Schedule1.DefaultEventShortLabel = Schedule1.DefaultEventLongLabel;
Schedule1.Calendar.Selection = "1/10/2001";
Schedule1.OnResizeControl = 3073;
var var_Events = Schedule1.Events;
var var_Event = var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM");
var_Event.Editable = 1;
var_Event.Caption = "your caption";
var var_Event1 = var_Events.Add("1/10/2001 10:00:00 AM","1/10/2001 1:00:00 PM");
var_Event1.Editable = 1;
var_Event1.Caption = "other caption";
}
</SCRIPT>
</BODY>
|
|
122
|
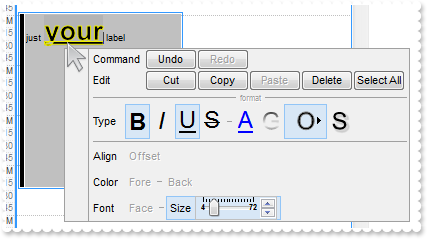
How can I edit the events

<BODY onload="Init()">
<SCRIPT FOR="Schedule1" EVENT="AddEvent(Ev)" LANGUAGE="JScript">
// Ev.Editable = 3
</SCRIPT>
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.SelectEventStyle = 48;
Schedule1.DefaultEventLongLabel = "";
Schedule1.DefaultEventShortLabel = "";
Schedule1.CreateEventLabel = "";
Schedule1.Calendar.Selection = "1/10/2001";
Schedule1.OnResizeControl = 3073;
var var_Events = Schedule1.Events;
var var_Event = var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM");
var_Event.Editable = 3;
var_Event.LongLabel = "just your label";
var var_Event1 = var_Events.Add("1/10/2001 10:00:00 AM","1/10/2001 1:00:00 PM");
var_Event1.Editable = 3;
var_Event1.LongLabel = "just another label";
}
</SCRIPT>
</BODY>
|
|
121
|
At the moment the scheduler only displays events from 8:00 am to 3:00 pm. How do I extend this time frame

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.DayStartTime = "07:30";
Schedule1.DayEndTime = "14:30";
}
</SCRIPT>
</BODY>
|
|
120
|
How does localization work

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.FirstWeekDay = var_Calendar.LocFirstWeekDay;
var_Calendar.MonthNames = var_Calendar.LocMonthNames;
var_Calendar.WeekDays = var_Calendar.LocWeekDays;
var_Calendar.AMPM = var_Calendar.LocAMPM;
}
</SCRIPT>
</BODY>
|
|
119
|
Is it possible to limit the calendar to one month only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.ScrollBars = 0;
Schedule1.AllowMoveSchedule = 0;
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "1/10/2001";
var_Calendar.MinDate = "1/1/2001";
var_Calendar.MaxDate = "1/31/2001";
}
</SCRIPT>
</BODY>
|
|
118
|
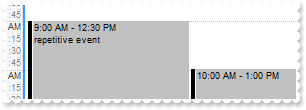
How can I display a distingue text for repetitive events

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.SelectEventStyle = 48;
Schedule1.DefaultEventLongLabel = "<%=%256%><br><%=%264? `repetitive event`:``%>";
Schedule1.DefaultEventShortLabel = Schedule1.DefaultEventLongLabel;
Schedule1.Calendar.Selection = "1/10/2001";
Schedule1.OnResizeControl = 3073;
var var_Events = Schedule1.Events;
var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM").Repetitive = "weekday(value) = 3";
var_Events.Add("1/10/2001 10:00:00 AM","1/10/2001 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
117
|
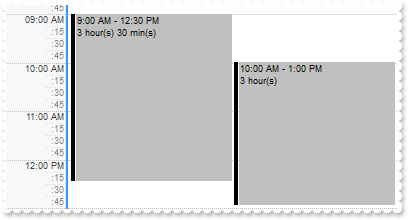
How can I display the event's duration on the body of the event

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.SelectEventStyle = 48;
Schedule1.DefaultEventLongLabel = "<%=%256%><br><%=((1:=int(0:= (date(%2)-date(%1)))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1" +
" + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' :" +
" '')%>";
Schedule1.DefaultEventShortLabel = Schedule1.DefaultEventLongLabel;
Schedule1.Calendar.Selection = "1/10/2001";
Schedule1.OnResizeControl = 3073;
var var_Events = Schedule1.Events;
var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM");
var_Events.Add("1/10/2001 10:00:00 AM","1/10/2001 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
116
|
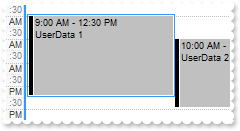
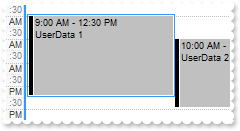
The sample shows how the event's body can display automatically the UserData property of the event

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.SelectEventStyle = 48;
Schedule1.DefaultEventLongLabel = "<%=%256%><br><%=%6%>";
Schedule1.DefaultEventShortLabel = Schedule1.DefaultEventLongLabel;
Schedule1.Calendar.Selection = "1/10/2001";
Schedule1.OnResizeControl = 3073;
var var_Events = Schedule1.Events;
var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM").UserData = "UserData 1";
var_Events.Add("1/10/2001 10:00:00 AM","1/10/2001 1:00:00 PM").UserData = "UserData 2";
}
</SCRIPT>
</BODY>
|
|
115
|
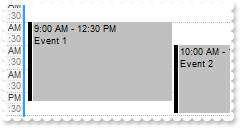
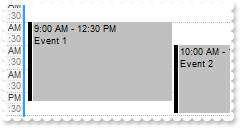
The sample shows how the event's body can display automatically the Caption property of the event

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.SelectEventStyle = 48;
Schedule1.DefaultEventLongLabel = "<%=%256%><br><%=%5%>";
Schedule1.DefaultEventShortLabel = Schedule1.DefaultEventLongLabel;
Schedule1.Calendar.Selection = "1/10/2001";
Schedule1.OnResizeControl = 3073;
var var_Events = Schedule1.Events;
var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM").Caption = "Event 1";
var_Events.Add("1/10/2001 10:00:00 AM","1/10/2001 1:00:00 PM").Caption = "Event 2";
}
</SCRIPT>
</BODY>
|
|
114
|
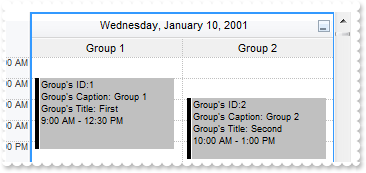
The sample shows how the event's body can display automatically the group's ID, Caption and Title

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.SelectEventStyle = 48;
Schedule1.DefaultEventLongLabel = "Group's ID:<%=%4%><br>Group's Caption: <%=%262%><br>Group's Title: <%=%263%><br><%=%256%>";
Schedule1.DefaultEventShortLabel = Schedule1.DefaultEventLongLabel;
Schedule1.Calendar.Selection = "1/10/2001";
Schedule1.DisplayGroupingButton = true;
Schedule1.ShowGroupingEvents = true;
Schedule1.OnResizeControl = 3073;
var var_Groups = Schedule1.Groups;
var var_Group = var_Groups.Add(1,"Group 1");
var_Group.Title = "First";
var_Group.Visible = true;
var var_Group1 = var_Groups.Add(2,"Group 2");
var_Group1.Title = "Second";
var_Group1.Visible = true;
var var_Events = Schedule1.Events;
var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM").GroupID = 1;
var_Events.Add("1/10/2001 10:00:00 AM","1/10/2001 1:00:00 PM").GroupID = 2;
}
</SCRIPT>
</BODY>
|
|
113
|
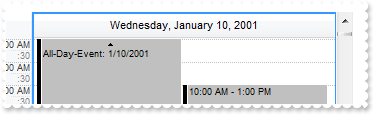
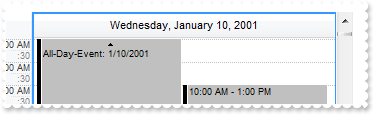
The following sample displays automatically an "All-Day-Event: " prefix for AllDayEvent events

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.SelectEventStyle = 48;
Schedule1.DefaultEventLongLabel = "<%=%3 ? `All-Day-Event: `: ``%><%=%256%>";
Schedule1.DefaultEventShortLabel = Schedule1.DefaultEventLongLabel;
Schedule1.Calendar.Selection = "1/10/2001";
Schedule1.OnResizeControl = 3073;
var var_Events = Schedule1.Events;
var_Events.Add("1/10/2001","1/10/2001").AllDayEvent = true;
var_Events.Add("1/10/2001 10:00:00 AM","1/10/2001 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
112
|
How can I use the calendar's LongTimeFormat

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.SelectEventStyle = 48;
Schedule1.DefaultEventLongLabel = "<%=%257%>";
Schedule1.DefaultEventShortLabel = "<%=%257%>";
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "1/10/2001";
var_Calendar.LongTimeFormat = "<%hh%>:<%nn%>:<%ss%>";
Schedule1.OnResizeControl = 3073;
Schedule1.Events.Add("1/10/2001 10:00:00 AM","1/11/2001 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
111
|
How can I use the calendar's ShortTimeFormat. The sample displays the times in 24-hours format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.SelectEventStyle = 48;
Schedule1.DefaultEventLongLabel = "<%=%256%>";
Schedule1.DefaultEventShortLabel = "<%=%256%>";
Schedule1.TimeScales.Item(0).MajorTimeLabel = "<%hh%>:<%nn%>";
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "1/10/2001";
var_Calendar.ShortTimeFormat = "<%h%>:<%nn%>";
Schedule1.OnResizeControl = 3073;
Schedule1.Events.Add("1/10/2001 10:00:00 AM","1/10/2001 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
110
|
How can I use the calendar's ShortDateFormat

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.SelectEventStyle = 48;
Schedule1.DefaultEventLongLabel = "<%=%256%>";
Schedule1.DefaultEventShortLabel = "<%=%256%>";
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "1/10/2001";
var_Calendar.ShortDateFormat = "<%loc_d2%>, <%loc_m2%> <%d%>, <%yy%>";
Schedule1.OnResizeControl = 3073;
Schedule1.Events.Add("1/10/2001 10:00:00 AM","1/10/2001 1:00:00 PM").AllDayEvent = true;
}
</SCRIPT>
</BODY>
|
|
109
|
How can I use the calendar's LongDateFormat

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.SelectEventStyle = 48;
Schedule1.DefaultEventLongLabel = "<%=%257%>";
Schedule1.DefaultEventShortLabel = "<%=%257%>";
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "1/10/2001";
var_Calendar.LongDateFormat = "<%loc_dddd%>, <%loc_mmm%> <%d%>, <%yyyy%>";
Schedule1.OnResizeControl = 3073;
Schedule1.Events.Add("1/10/2001 10:00:00 AM","1/10/2001 1:00:00 PM").AllDayEvent = true;
}
</SCRIPT>
</BODY>
|
|
108
|
Is it possible to prevent updating events

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.SelectEventStyle = 48;
Schedule1.AllowUpdateDisableZone = false;
var var_Calendar = Schedule1.Calendar;
var_Calendar.ShowNonMonthDays = false;
var_Calendar.Selection = "1/9/2001";
var_Calendar.DisableZoneFormat = "value >= #1/11/2001#";
var_Calendar.MinDate = "1/1/2001";
var var_Events = Schedule1.Events;
var_Events.Add("1/10/2001 10:00:00 AM","1/10/2001 1:00:00 PM");
var_Events.Add("1/11/2001 10:00:00 AM","1/11/2001 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
107
|
How can I specify that after editing the caption should be on top ( method 2 )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.DefaultEventLongLabel = "";
Schedule1.DefaultEventShortLabel = Schedule1.DefaultEventLongLabel;
Schedule1.SelectEventStyle = 48;
var var_Calendar = Schedule1.Calendar;
var_Calendar.ShowNonMonthDays = false;
var_Calendar.Selection = "1/1/2001";
var var_Events = Schedule1.Events;
var var_Event = var_Events.Add("1/1/2001 10:00:00 AM","1/1/2001 1:00:00 PM");
var_Event.ExtraLabel = "title";
var_Event.ExtraLabelAlign = 0;
}
</SCRIPT>
</BODY>
|
|
106
|
How can I specify that after editing the caption should be on top ( method 1 )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.DefaultEventLongLabel = "";
Schedule1.DefaultEventShortLabel = Schedule1.DefaultEventLongLabel;
Schedule1.SelectEventStyle = 48;
var var_Calendar = Schedule1.Calendar;
var_Calendar.ShowNonMonthDays = false;
var_Calendar.Selection = "1/1/2001";
var var_Events = Schedule1.Events;
var var_Event = var_Events.Add("1/1/2001 10:00:00 AM","1/1/2001 1:00:00 PM");
var_Event.LongLabel = "title";
var_Event.Editable = 3;
}
</SCRIPT>
</BODY>
|
|
105
|
How can I get ride or hide the of the calendar's grid lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.ShowNonMonthDays = false;
var_Calendar.Selection = "1/1/2001";
var_Calendar.ShowGridLines = -1;
}
</SCRIPT>
</BODY>
|
|
104
|
How can I programmatically select a single date ( method 2 )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Calendar.Selection = "1/1/2012";
}
</SCRIPT>
</BODY>
|
|
103
|
How can I programmatically select a single date ( method 1 )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "0";
var_Calendar.SelectDate("1/1/2012") = true;
}
</SCRIPT>
</BODY>
|
|
102
|
How can I prevent showing the Today button, in the calendar panel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.OnResizeControl = 256;
Schedule1.Calendar.ShowTodayButton = false;
}
</SCRIPT>
</BODY>
|
|
101
|
How can I display just the calendar panel, not including the schedule panel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.OnResizeControl = 256;
}
</SCRIPT>
</BODY>
|